Con Markdown puedes olvidarte del HTML al escribir para la Web
-
by Download
Cuando se escribe y edita texto para la web es inevitable utilizar etiquetas del lenguaje HTML. Por ejemplo <a href... para colocar un enlace, <strong> para poner texto en negrita o <ul><li>... para componer una lista.
Probablemente sabes de sobra el engorro que supone. Y, sobre todo, lo ilegible que resulta al final el texto original antes de verlo publicado en forma de página web.
Y cuantas más etiquetas HTML se utilicen, peor.
El lenguaje Markdown sirve precisamente para mantener el texto original lo más legible posible a lo largo de todo el proceso de escritura, edición y lectura, y tanto si se visualiza como texto original, texto plano o como parte de una página HTML.
La idea con Markdown es utilizar símbolos y caracteres comunes para dar estilo a un texto. Por ejemplo *asteriscos* o _guiones_ para destacar o **doble asterico** para poner en negrita. #, ## para títulos y subtítulos o encabezamientos. O [entrecorchetar](http://url) de esta forma el texto a enlazar.
Es como escribir correo electrónico a la antigua usanza.
De este modo el texto permanece legible en modo edición y se puede mostrar con estilo en un editor que interprete esas etiquetas.
Y a la hora de publicar en la web basta con convertir las etiquetas Markdown a sus equivalentes en HTML. Esto se hace de forma automática en el servidor a través de Perl, en el editor o directamente en el CMS si lo incorpora o añadiendo un plugin adicional.
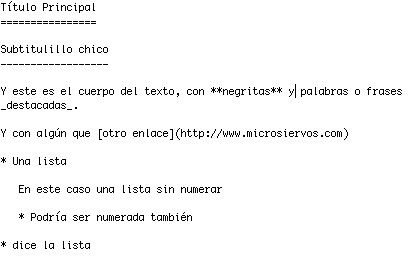
De este modo este texto estilado con Markdown, que es perfectamente legible

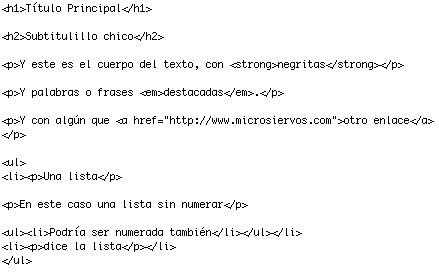
En el servidor se convertirá automática al equivalente en HTML, más difícil de leer para las personas humanas

Y al publicarlo en una página web se muestra así
Aunque el texto original -si se abre para editarlo, por ejemplo- sigue siendo la versión original, en texto plano.
Markdown no es algo precisamente nuevo ni el único lenguaje de este tipo. Tiene ya unos añitos (desde 2004) pero me he habituado a él recientemente, desde que iA Writer se ha convertido en mi aplicación de escritura favorita, única y universal (hay versiones para Mac, iPhone y Pad).
Pero para escribir con estilos en Markdown se puede utilizar cualquiera editor de texto plano, normal y corriente.
This content was originally published here.
Cuando se escribe y edita texto para la web es inevitable utilizar etiquetas del lenguaje HTML. Por ejemplo <a href… para colocar un enlace, <strong> para poner texto en negrita o <ul><li>… para componer una lista. Probablemente sabes de sobra el engorro que supone. Y, sobre todo, lo ilegible que resulta al final el texto…
Cuando se escribe y edita texto para la web es inevitable utilizar etiquetas del lenguaje HTML. Por ejemplo <a href… para colocar un enlace, <strong> para poner texto en negrita o <ul><li>… para componer una lista. Probablemente sabes de sobra el engorro que supone. Y, sobre todo, lo ilegible que resulta al final el texto…
