▷ Cómo optimizar WordPress y Acelerar tu Web para SEO
-
by Download
Mejora la velocidad y el SEO de tu web WordPress con estos trucos y consejos de optimización web a través de un caso real. Soluciones de optimización.
Optimizar WordPress y acelerar la velocidad de tu web es esencial para mejorar el SEO. La rapidez de carga de una web se ha convertido en un factor muy importante de cara al posicionamiento en buscadores.
La WPO (Web Performance Optimization) es una tarea que debes abordar ya si quieres tener más posibilidades de estar en las primeras posiciones de Google. En la mayor parte de los casos, podrás optimizar tu web sin ser un experto y de manera gratuita.
Además, la optimización web afecta también a la usabilidad y a la experiencia de usuario, por lo que es momento de que te plantees la necesidad de llevarla a cabo.
¿Cuáles son los factores que hacen una web lenta o rápida?
Hay varios aspectos esenciales que inciden en la velocidad de carga de una web. Te los voy a listar y a continuación te voy a decir cómo puedes solucionarlos paso a paso.
Velocidad y rendimiento del hosting
Peso y tamaño de las imágenes
Cantidad de peticiones o requests
Cantidad de archivos CSS y JS
Cantidad de plugins instalados
Optimización del código de la plantilla
¿Cómo medir la velocidad y rendimiento de una página web?
Para el análisis de tu web, te recomiendo la excelente herramienta GTMetrix. Esta aplicación realiza un estudio pormenorizado de tu sitio y te avisa de cuáles son los factores que están ralentizando la carga para que puedas solucionarlos.
En GTMetrix puedes ver cuál es el PageSpeed Score de tu sitio, es decir, la nota que Google da a tu web en virtud de multitud de factores. Un buen PageSpeed ayuda mucho a posicionar. En esta guía voy a darte trucos para mejorarlo al máximo.
Para explicarte todos los trucos voy a tomar como ejemplo el trabajo realizado con la web de Aula CM.
Este caso lo explicamos en la ponencia sobre optimización web en el evento Pro Marketing Day, celebrado el pasado 1 de abril en Madrid.
En este post te lo voy a contar todo al detalle para que puedas aplicarlo en tu propio proyecto web.
¿Por qué es importante optimizar tu web WordPress?
Por dos motivos principales:
Optimizar WordPress para SEO
Primero, el posicionamiento SEO. Google tiene muy en cuenta la velocidad de carga de las webs a la hora de posicionarlas.
Además, cada día más usuarios navegan desde dispositivos móviles, y hay que ofrecerles contenidos que carguen de manera fluida y adaptados con tecnología AMP.
Optimizar WordPress para experiencia de usuario
Segundo, y no por ello menos importante, la experiencia de usuario. Una web que carga de manera fluida puede ayudarte a conseguir más conversiones y ventas frente a una web que tenga problemas de carga.
¿Cómo optimizar una página web WordPress y acelerar su velocidad para mejorar el posicionamiento SEO?
Entra en GTMetrix y regístrate. Registrarte es gratis, se tarda un minuto y te permite configurar mejor la herramienta.
Una vez registrado, haz click en Analysis Options y selecciona una ubicación lo más cercana posible al país en el que se encuentra alojada tu web.
A continuación, introduce la URL completa de tu web en la casilla Analyze Performance of y haz click en Analyze.
GTMetrix realiza un chequeo a fondo de tu web y en unos segundos te muestra una conclusión general del estado de optimización de tu sitio:
Cómo interpretar el resultado del análisis en GTMetrix
Como ves, el resultado del análisis nos da estas métricas principales:
PageSpeed Score
La nota que da Google al rendimiento de la web. Muy importante.
YSlow Score
La nota que da Yahoo. Menos importante si tu objetivo de posicionamiento es Google.
Fully Loaded Time
Tiempo de carga del sitio web. Ten en cuenta que esto es fluctuante ya que el rendimiento de los hostings es variable. Por ello, es recomendable que hagas varias mediciones y saques la media para obtener un dato más preciso.
Total Page Size
Tamaño de la página analizada, directamente relacionado con el tamaño de las imágenes y los elementos que cargas en tu web.
Requests
Cantidad de peticiones a diversos servicios que realiza tu web para funcionar, es importante bajarlo al máximo para mejorar el PageSpeed Score.
Waterfall
En este apartado puedes ver los tiempos de carga de cada uno de los procesos que intervienen en tu página web.
Timings
Aquí tienes otro dato importante: el Time to First Byte, que es el tiempo que tarda el hosting en ofrecer el primer byte de la página web.
¿Cómo mejorar estas métricas? Recomendaciones de GTMetrix y solución + trucos para optimizarlas a tope
Aparte de estas métricas esenciales, GTMetrix nos ofrece un listado súper útil de los elementos que están empeorando el rendimiento de tu web.
Tomando como referencia el trabajo de optimización realizado con la web de Aula CM, voy a explicártelos uno a uno y te voy a contar cómo hicimos para optimizar cada uno de ellos.
Si observas la imagen anterior, puedes ver que partíamos de un PageSpeed Score de 70, un YSlow de 60, tiempo de carga aproximadamente de 5 segundos, tamaño de página 1.51 MB y 131 Requests.
Aparte de esto, teníamos aspectos mejorables relacionados con diversos elementos de código de la plantilla, plugins, etc. ¿Por qué pasaba esto?
Cuando instalas una plantilla de WordPress y diseñas tu web, instalas plugins, etc, es normal que te encuentres con métricas similares si aún no has realizado la optimización. Ahora te voy a contar detalladamente cómo optimizamos todos estos puntos:
1. Optimize images 63%. La solución
Este problema era debido a la falta de optimización de algunas imágenes. Cuando trabajas en tu web, en ocasiones el stress del día a día te hace olvidarte de este aspecto esencial y subes tus imágenes demasiado pesadas.
¿Cómo optimizar el peso de las imágenes? Solución para el Optimize Images
Tienes diversas maneras de atajar este problema de manera rápida, sencilla y gratuita.
Nosotros lo hicimos de manera súper sencilla gracias a la herramienta IMG Optimizer que ofrece gratuitamente nuestro hosting Webempresa. Con un sólo click y en unos minutos, nuestras imágenes quedaron perfectamente optimizadas. Así de fácil.
Se nota la diferencia entre un hosting premium como Webempresa y otros hostings de inferior calidad y servicios. Nosotros no nos la jugamos con esto.
En esta imagen puedes ver el antes y el después de la optimización. Como puedes observar, al mejorar el optimizado de imágenes de un 63% a un 99%, mejoraron las métricas esenciales de la web, sobre todo el PageSpeed Score.
Otros modos de optimizar las imágenes son:
- Plugins. WP Smush It. EWWW Optimizer. Plugins gratuitos que permiten optimizar las imágenes de una web. Es un poco más lento que lo anterior y el resultado no es tan bueno, pero es una buena solución si no dispones de un hosting premium.
- Herramientas como Tiny PNG o JPG Mini. Aplicaciones online gratuitas que permiten optimizar bastante el peso de las imágenes. El inconveniente, que tienes que bajarte las imágenes, pasarlas por la herramienta y después volver a subirlas.
2. Combine images using CSS Sprites 0%. La solución
Esta recomendación de GTMetrix se refiere al uso de imágenes sprite para disminuir la cantidad de requests y mejorar la velocidad de carga.
¿Qué es un sprite?
Es un archivo de imagen que contiene en un sólo archivo muchas imágenes del sitio, con lo cual, en lugar de subir varios archivos basta con que subas uno. Luego, con CSS, mueves las coordenadas de la imagen para que en cada caso se muestre una diferente.
¿Por qué teníamos este problema?
En nuestra web tenemos un menú principal de tipo mega menú, con multitud de secciones con iconos. Para cargar cada icono, la web realiza una request o petición a la carpeta de imágenes del servidor, ralentizando bastante la carga y empeorando las métricas de rendimiento.
Solución. ¿Cómo arreglar el Combine images using CSS Sprites?
1. Generando una única imagen que contiene todos los iconos en un sólo archivo
2. Poniendo la imagen como fondo a todos los iconos y desplazándola 40 píxeles a la izquierda para cada uno mediante CSS
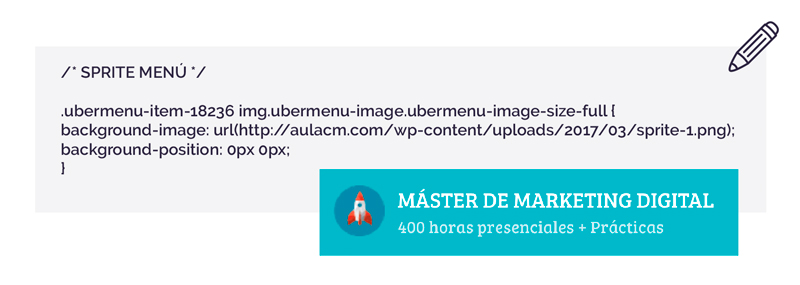
Aquí tienes una muestra del código utilizado para los iconos
Para el segundo icono, en background-position pusimos -40px 0px; Para el tercero, pusimos -80px 0px; Y así sucesivamente.
El primer valor se refiere al eje x horizontal de coordenadas, y el segundo al eje y vertical. Cada icono desplaza su imagen de fondo 40 pixeles a la izquierda y en cada caso aparece una imagen diferente aunque se trate del mismo archivo.
Aquí puedes ver el antes y el después de la optimización mediante sprites. La mejora fue brutal, de un 75% a un 83% en PageSpeed Score y un segundo menos de tiempo de carga. Observa cómo bajaron las requests de 136 a 105.
3. Leverage Browser Caching 75%. Como solucionarlo
Este aviso indica la necesidad de aumentar el cacheado de los elementos de la web para mejorar su velocidad de carga.
¿Cómo mejorar la cache de una página web WordPress? Hay dos casos posibles
3.1. Si GTMetrix te dice que las URLs que debes cachear son internas de tu web
3.2. Si GTMetrix te pide cachear URLs de servicios externos
Para cachear URLs externas como Analytics, Fonts, Maps, Facebook Event, etc, el proceso es un poco más avanzado y requiere la ayuda de un experto en código web. El procedimiento paso a paso es el siguiente:
- Despliega en GTMetrix la casilla que te avisa del cacheado y observa qué archivos externos te pide cachear. Guarda los códigos que contienen estos archivos externos en archivos internos en tu propio hosting.
- Crea un script que se ejecute con una tarea cron (tarea programada) cada x horas, la cual guarda en un directorio las versiones actualizadas de los scripts de dichos servicios externos.
- Edita el archivo header.php y cambia las URLs de los códigos para que las llamadas a estos archivos se realicen a los que has subido a tu propio hosting y de este modo se carguen de manera local.
El antes y el después de la optimización muestra una mejora de PageSpeed de 83% a 87% y mejoras también en YSlow Score, velocidad de carga y tamaño de página.
4. Serve Scaled Images 79%. La solución
Otro de los problemas del que nos advertía GTMetrix era la carga de imágenes a tamaños superiores al necesario, algo bastante común en las páginas web.
Este aviso puede tener dos causas diferentes:
- Has subido manualmente las imágenes a un tamaño superior al necesario. Por ejemplo, para una caja de 300 píxeles de ancho, has subido una imagen a 600px.
- Tu plantilla está mostrando las imágenes a un tamaño innecesariamente superior de manera automática. Por ejemplo, tienes en la home de tu web una franja dividida a tres columnas con los tres últimos artículos del blog.
Las imágenes de cabecera de cada post, a pesar de mostrarse a un tamaño inferior al original, siguen siendo las mismas que subiste a un ancho de 900px, ya que la plantilla no está mostrando las imágenes previamente reescaladas.
¿Cómo solucionar el Serve Scaled Images?
Una vez realizada esta mejora, subimos PageSpeed Score hasta un 88% y seguimos mejorando en los demás parámetros
5. Defer Parsing of Javascript 54%. Cómo mejorarlo
Demasiadas peticiones a archivos Javascript en el header de la página. Este es un problema típico de muchas plantillas de WordPress que no están muy bien optimizadas y que incluyen una enorme cantidad de archivos JS.
¿Cómo arreglar el Defer Parsing of Javascript?
1. Fusionado de archivos
Si lo que queremos es reducir llamadas a archivos Javascript, un modo de hacerlo puede ser reduciendo la cantidad de archivos JS.
Esto lo puedes hacer mediante una fusión de archivos con un plugin como WP Rocket, que como ya hemos mencionado anteriormente, es de pago.
Una alternativa gratuita es el plugin JS & CSS Script Optimizer.
Nota: siempre que hagas fusionado de archivos, observa a continuación que tu web sigue funcionando correctamente. Según la plantilla y plugins instalados, el resultado puede variar.
2. Eliminación de peticiones a archivos Javascript
Esto lo debes hacer manualmente, editando el código de tu plantilla, con lo cual se requiere un poco de conocimiento de programación web.
Los archivos de tu web los puedes editar via FTP, administrador de archivos del panel del hosting o directamente desde tu panel de administración de WordPress, en Apariencia > Editor.
Para hacerlo, ve al archivo header.php de tu plantilla, el cual genera de manera dinámica el encabezado HTML de tu web (es la porción de código que va entre las etiquetas <head></head>).
En ocasiones, las plantillas realizan peticiones a servicios Javascript que no necesitas. Si es el caso, elimina estas peticiones.
Otra solución puede ser llevarse algunas peticiones al footer de la página. Esto evita que la carga se produzca en el primer momento.
En ambos casos, hazlo siempre con conocimiento y mucho cuidado para evitar problemas en tu web.
3. Carga asíncrona
La carga asíncrona o en diferido permite realizar una llamada a los archivos de manera paralela, siempre y cuando se trate de archivos que no son necesarios de forma inmediata para la carga de tu web.
Así, reduces peticiones a archivos Javascript en la carga inicial de tu web y evitas el cuello de botella.
La carga asíncrona puedes realizarla con WP Rocket. Como ves, hemos listado ya varias mejoras que pueden solucionarse con WP Rocket, lo cual justifica su compra.
Si con un solo plugin optimizas muchas cosas, evitas instalar demasiados plugins, con los problemas que ello puede acarrear de peso, mantenimiento y posibles conflictos.
No obstante, si prefieres hacerlo gratis, tienes el plugin Async Javascript.
Observa cómo esta optimización de Javascript ha mejorado sensiblemente el rendimiento de nuestra web mediante la reducción drástica de peticiones o requests de 105 a 72. Esto nos permitió subir el PageSpeed Score hasta un 92% y bajar tiempos de carga.
6. Remove Query Strings from Static Resources 61%. Solución fácil
Otro problema típico de muchas plantillas WordPress, relacionado con la generación de cadenas innecesarias en determinadas peticiones. No es muy grave y además es sencillo solucionarlo. Limpiando estas cadenas de texto puedes mejorar cacheado y velocidad.
¿Cómo solucionar el Remove Query Strings from Static Resources?
Modo muy sencillo
Con un plugin como WP Rocket. Una vez más, este plugin nos permite solucionar un problema sin necesidad de instalar un plugin diferente para cada mejora.
Si quieres hacerlo gratis, tienes este plugin.
Modo avanzado
Editando el archivo functions.php de tu plantilla e insertando este código
La optimización de las Query Strings nos permitió subir un poco el PageSpeed Score hasta el 93% y mejorar ligeramente otras métricas
7. Lazy Loading. Cómo optimizar la carga de imágenes
La carga Lazy de imágenes consiste en servir las imágenes de manera progresiva a lo largo de la página, no todas de golpe. En una página cargada de muchas imágenes puede resultar muy útil para bajar tamaño de página y requests.
Este no es un problema específico del que nos advierta GTMetrix, pero es esencial para mejorar un aspecto clave del rendimiento: la cantidad de peticiones o requests.
Cómo realizar carga Lazy Loading de imágenes
Con un plugin como WP Rocket (¡otra más!).
Para hacerlo gratis, tienes dos alternativas muy buenas. BJ Lazy Load o Speed Booster Pack.
Como ves en la gráfica, al implementar esta mejora bajamos a lo bestia la cantidad de requests de 72 a 37. Gracias a ello, mejoraron todas las demás métricas, consiguiendo un PageSpeed de 94%.
8. Caché de servidor. Cómo optimizar el cacheado
Como te he comentado al principio, el cacheado correcto por parte de tu hosting puede ser un elemento crucial para mejorar la velocidad de carga de tu WordPress.
Aparte de las mejoras de cache que pueden implementar plugins como WP Rocket o W3 Total Cache, hay una parte que debe hacer tu servidor. Tener un hosting premium como Webempresa puede ser decisivo para mejorar tus métricas y tener un buen SEO en Google.
Nuestro hosting Webempresa realiza un cacheado mediante una herramienta llamada Magic Caché (basada en Varnish Caché). Varnish Cache es un sistema avanzado de cacheado en memoria RAM, que reduce tiempos de carga y mejora el First Byte.
¿Cuál es en mi opinión el mejor hosting para WordPress?
Siempre lo digo, pero en este caso aún con más motivo: tener un buen hosting puede ser crucial para tu negocio en internet. No te la juegues con esto.
Uno de los mejores hostings WordPress que he probado
Webempresa
Un hosting de calidad como Webempresa te permite conseguir tiempos de carga superiores a otros hostings de inferior calidad, por no hablar de su enorme seguridad, soporte excelente y estabilidad.
Casi todos nuestros proyectos los alojamos en este hosting y no podemos estar más satisfechos. Si quieres que tu web tenga una velocidad elevada y funcione de manera profesional y evitar problemas, merece la pena sin duda.
Observa la diferencia de rendimiento y velocidad una vez pasada la herramienta Magic Caché de Webempresa a nuestra página web.
A pesar de todas las mejoras implementadas y siendo conscientes de la dificultad de mejorar aún más las métricas, de un 94% subimos a un 96% de PageSpeed Score. De 1.7 segundos de velocidad de carga bajamos a 1.2 segundos.
Nota: Otro hosting de gran calidad y que yo uso en esta web que estás leyendo es Raiola Networks, concretamente el servicio de VPS optimizado que ofrece una velocidad y rendimiento brutales y que me ayudan a posicionar en los primeros puestos de Google.
Resultado final de la optimización de nuestra web WordPress
En el siguiente gráfico puedes ver la comparativa global una vez realizadas todas las acciones de optimizado en nuestra página web.
Como ves, las optimizaciones implementadas nos han servido para mejorar todas las métricas, subiendo de un 70% a un 96% en PageSpeed Score y bajando el tiempo de carga de 4.9 segundos a 1.2 segundos.
¡Objetivo conseguido!
A continuación, te muestro un breve resumen a modo de checklist de cosas que siempre debes tener en cuenta si quieres que tu web WordPress ofrezca un buen rendimiento y velocidad.
10 puntos básicos y esenciales para optimizar WordPress. Decálogo de optimización de una página web
- Optimiza el peso de tus imágenes y ponlas siempre en el tamaño correcto
- Cachea todo lo que puedas de tu web y los servicios externos
- Minifica y combina archivos
- Reduce a lo bestia las peticiones o Requests
- Haz carga asíncrona
- Manda algunos scripts y peticiones al footer de tu web
- Analiza y optimiza exhaustiva y constantemente
- Usa plantillas rápidas bien optimizadas
- No te pases instalando plugins
- Usa siempre un buen hosting
Quiero dar las gracias a Rober Ortega, compañero en Aula CM, por su gran aporte en todo este trabajo de optimización y en la ponencia que hicimos en Pro Marketing Day. Un crack que te recomiendo que sigas ya que realiza un excelente trabajo.
¿Quieres dejar tu opinión? ¿Conoces algún otro truco para optimizar WordPress? ¿Tienes alguna duda?
Déjame un comentario y estaré encantado de responderte y ayudarte a optimizar tu WordPress 😉
La entrada ▷ Cómo optimizar WordPress y Acelerar tu Web para SEO aparece primero en .
This content was originally published here.
Mejora la velocidad y el SEO de tu web WordPress con estos trucos y consejos de optimización web a través de un caso real. Soluciones de optimización. Optimizar WordPress y acelerar la velocidad de tu web es esencial para mejorar el SEO. La rapidez de carga de una web se ha convertido en un factor…
Mejora la velocidad y el SEO de tu web WordPress con estos trucos y consejos de optimización web a través de un caso real. Soluciones de optimización. Optimizar WordPress y acelerar la velocidad de tu web es esencial para mejorar el SEO. La rapidez de carga de una web se ha convertido en un factor…
